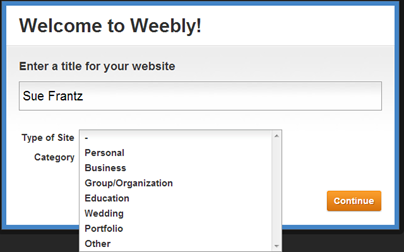
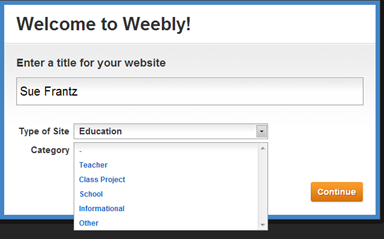
Google Hangout: Meet with Students or Collaborators
Google Hangout is a quick and intuitive way to work with up to 9 others in a virtual environment. If you have a Google account, you can create a Hangout. Talk in real time over your computer’s microphone, see each other via webcam, and even share your desktop.
Starting a Hangout
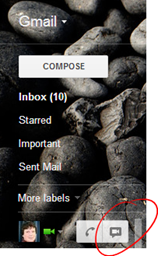
In Gmail, you can click on the camera-in-the-callout box icon next to your photo to start a new Hangout.

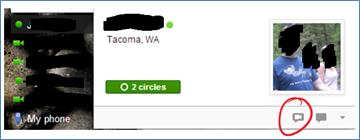
Or if you look below your name, you’ll see your contacts that are currently available. Mouse over the ones with a video camera next to their names, and a card will popup. Click on the Hangout icon to start a Hangout and invite that person in one fell swoop.

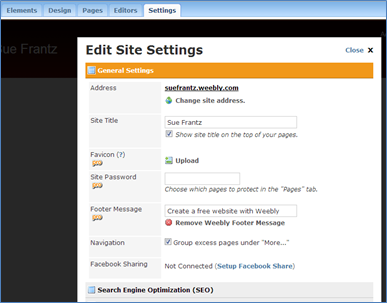
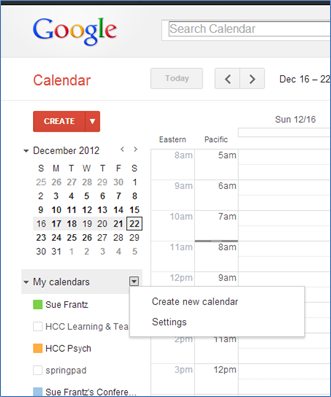
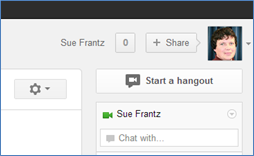
You can also go to Google Plus and find the Hangout button in the top right corner of your screen.

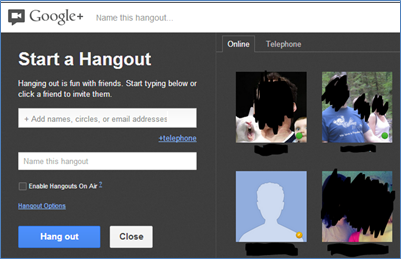
After clicking “Start a hangout,” a screen pops up showing you some people you might choose to hang out with. Click on the top entry box to enter email addresses, names (if Google has them connected to you), or people you’re connected to in Google Plus, including entire circles if you’d like. Next give your Hangout a name, or not, and then click the “Hang out” button.

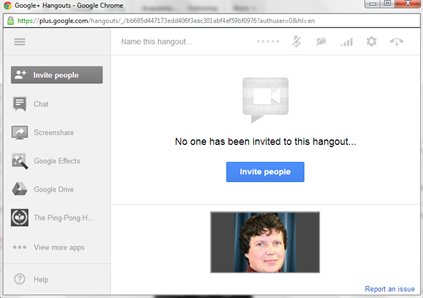
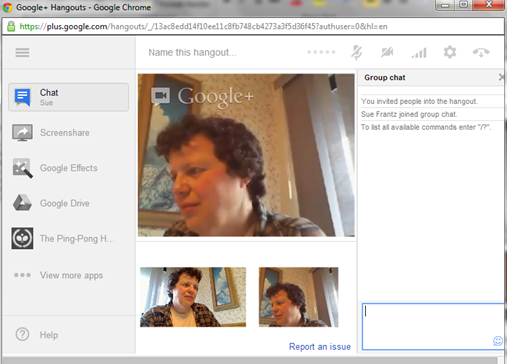
The Google Hangout window
Since I haven’t invited anyone, this isn’t very interesting. I’m going to “invite people,” specifically, my alter ego.

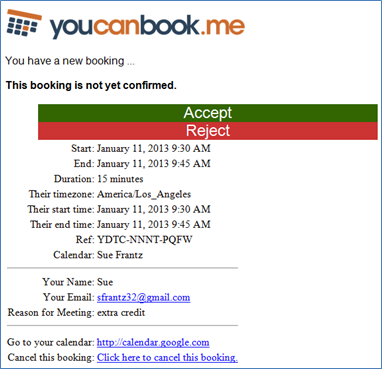
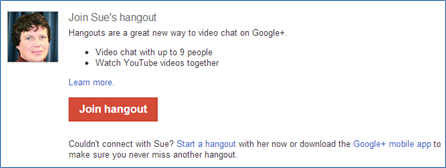
This is the invitation email that I received from myself. Everyone who is invited would get this email.

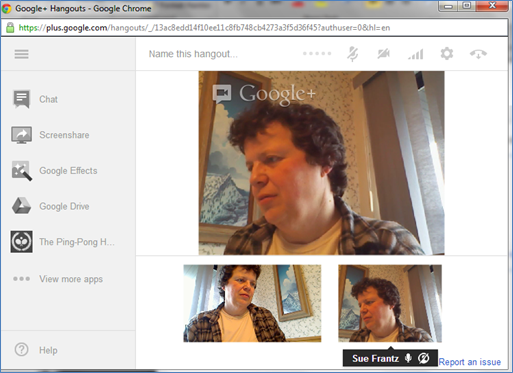
Now, this is a little weird, but there are two versions of me in this Hangout. This screenshot is taken from my computer. On my Xoom tablet, I’m in the Hangout using the Google Plus app.

When you enter a Hangout, your microphone and webcam are turned on by default. As soon as you enter, you can start talking. You can turn off the mic and webcam using the icons at the top of the screen.
If your participants are accessing your Hangout using a computer instead of a mobile device, your participants will have the same tools you have. Mobile devices do not have this toolbar – at least not as of this writing.
Click the chat button to open the chat window. The chat window will appear on the right side of the screen. No chat for mobile devices, either. To close chat, click the button again.

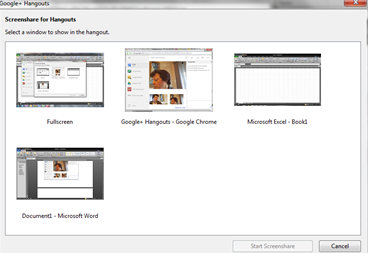
Click the screenshare button to share your screen. A window like this will pop up. Here I can choose to share my entire screen or just one of the programs that I have open. Mobile devices will show a screenshare, but mobile devices cannot share their screens. To stop sharing your screen, click the screenshare button again.

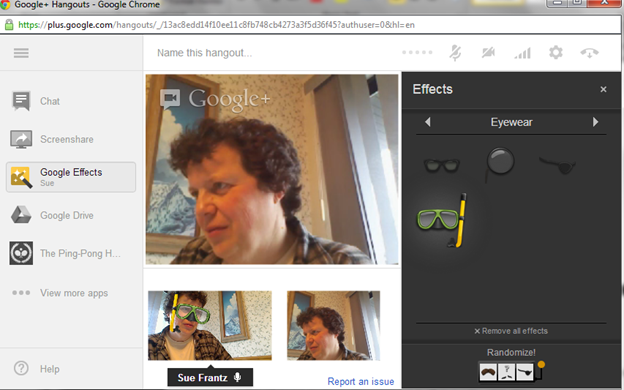
Click on Google effects to do things like add a snorkel and facemask to your own image. And, yes, the other people in the Hangout will see it, too. Just click on what you’d like to add, and the object will automatically be added to your image. Click the object again to turn it off, or click the “Remove all effects” button at the bottom of the effects panel. To close the Google effects panel, click the Google effects button again.

Now before you dismiss this as totally frivolous, at Klutz Press, at one time anyway, they said that any time there were disagreements among the employees, the employees in question had to put on Groucho Marx glasses before discussing the issue in question. I sincerely hope that they really did this – and that they still do. Picture using this technique virtually with a self-destructing student group. Or with those two faculty members in your department who are renowned for their bickering at each other.

It certainly seems like it would help keep people from taking themselves too seriously.
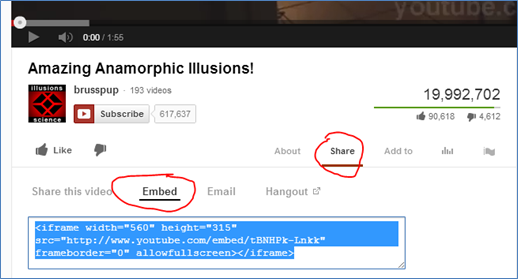
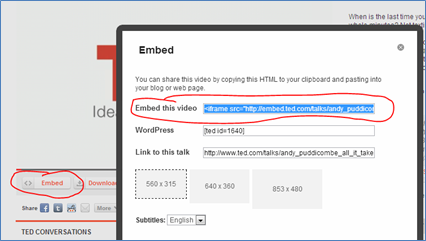
When you’re done laughing, let’s get back to work. Click on Google Drive to collectively edit a Google Drive file or open a new document for notes or even a sketchpad to draw on. Unfortunately someone using the app on a mobile device won’t be able to see your Google Drive documents. To switch off Google Drive, click the “Google Drive” button again.
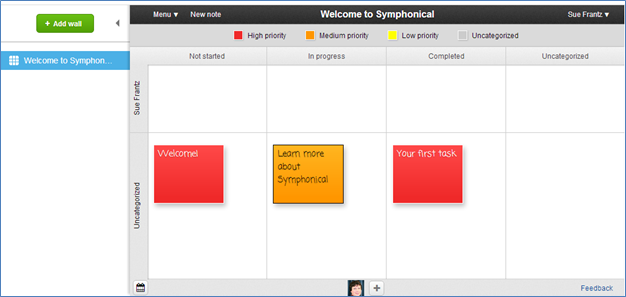
Click on View more apps to discover other nifty additions. I just added Symphonical. It’s a drag and drop task organizer. When you have your plan together, email a copy to everyone. It’s tied to your account so the next time you go into a Hangout and open Symphonical, it will be there. Have more than one project? Click the green “Add wall” button in the top left corner. Adding Symphonical to a Hangout will automatically get you access to your walls at Symphonical.com. You’ll get an email from them about that. And, no, this doesn’t show up in the mobile app either.

Try it out