It didn’t take long. I found a replacement for Beanote, the Chrome extension I wrote about in my last blog post. Hypothes.is has more power and more flexibility.
Add to any webpage a personal note just for yourself, a note for your group, or a public note that can be seen by anyone running Hypothes.is
Several of us at my college are working on editing pages that explain to faculty how to get a video captioned. Using Hypothes.is we can leave notes on each webpage that everyone else in our group can see. This is much easier than taking screenshots and emailing them to each other or using a shared document in Dropbox or Google Drive.
After creating a Hypothesi.is account, add the extension to Chrome or add the bookmarklet to Firefox. In Chrome, look for this icon.

If it is greyed out, click on it to turn on Hypothes.is.
Next, highlight any text on any webpage. On the popup, click on “Annotate” to add a note or “Highlight” to, well, just highlight.

From the slide-out menu, enter your comments, add tags if you’d like, and select if you want to make this available to a group (if you’re part of one) or if you want this to be a personal note (“Only me”). Click on the “Post to…” box to save your annotation.

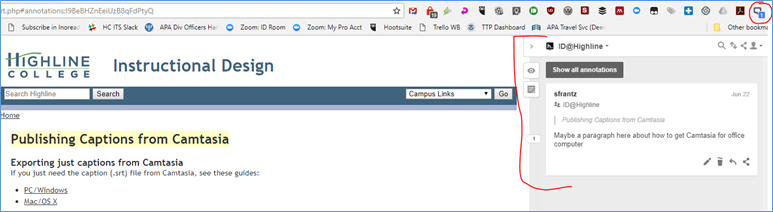
A blue box will appear on the Hypothes.is icon. (You may need to reload the page to get this to appear.) That tells you that there is one annotation on this webpage. On the far right side of your screen, click the arrow to slide out the Hypothes.is ‘drawer.’

The yellow highlighted text is the text that is annotated. Mousing over the annotated note on the right will turn the highlighting blue. That’s the easiest way to know which annotation goes with which highlighting. At the top of the Hypothes.is slide-out, you can see the group this note is shared with: ID@Highline. Clicking the eye icon will hide all of the yellow highlighting on the page; mousing over the annotation will still turn on the blue highlighting on the page to show what the annotation is referring to. Clicking the page icon allows you to add a note to the whole page, not just specific text on the page.

Going public
If you want to make your comments public to other Hypothes.is users, click the group name at the top of the slide out box. (You’re right. It would be more intuitive if the “only me,” group, and public options were all part of the same menu.)

I added a public comment to this page so you can see what public comments looks like. Feel free to jump in on the conversation.
Where all have I annotated?
Log into the Hypothesi.is to see a list of your annotations.

Click on an entry to expand it. The bolded text is the webpage highlighted text. Click “Visit annotations in context” to go to the webpage.

Where all have my groups annotated?
Log into Hypothesi.is, click on “Groups,” and select the group you want. Click on an annotation to expand it. You’ll see the list of annotations, who created each one, and when.

Example use 1
In doing research for a group project, students may spend more time sharing information about websites than any other kind of source (O’Farrell & Bates, 2009), depending on the nature of the project, of course. To track how the groups are progressing and who is participating and when, create a Hypothesi.is group for each student project group. You’ll be able to see the websites the groups are referencing and each student’s thoughts about the content of those websites.
Example use 2
Use Hypothesi.is to track the content changes you want to make in your course management system. In Canvas, for example, each page has its own unique URL. As your course progresses, annotate the pages you want to change the next time you offer the course. Tag the content with your course name and term, like “Psych 100 Spring 18”. When you’re ready to make your changes for the next term, log into the Hypothesi.is website, and search for your “Psych 100 Spring 18” tag.
References
O’Farrell, M., & Bates, J. (2009). Student information behaviours during group projects: A study of LIS students in University College Dublin, Ireland. In Aslib Proceedings: New Information Perspectives (Vol. 61, pp. 302–315). https://doi.org/10.1108/00012530910959835