Sometimes I want to add a note to a webpage. Beanote is a Chrome browser extension that will let me do that.
When I give my tech tools presentation, I discuss LastPass, for example. I don’t always remember all of the LastPass features I want to talk about, so I’m going to add a Beanote “sticker note” listing those features on the LastPass homepage. Anytime I visit that page with my Chrome browser, that note will be there.
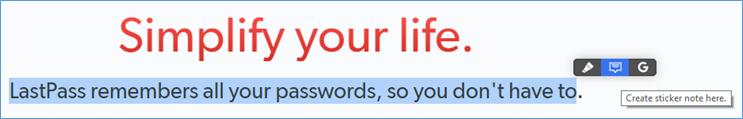
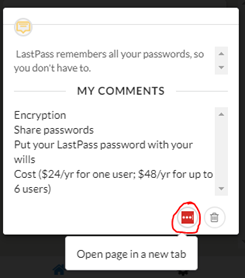
I’ve highlighted the sentence “LastPass remembers all your passwords, so you don’t have to.” You can see the 3-icon Beanote toolbar. The first icon is a highlighter. Use this if all you want to do is highlight text. If you change your mind and want to add a note after highlighting, clicking on the highlighted text will let you add a note, change the color of the highlight (yellow, red, green, or blue), or delete the highlight. If you want to go directly to adding a note, click on the middle icon.

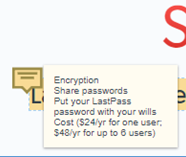
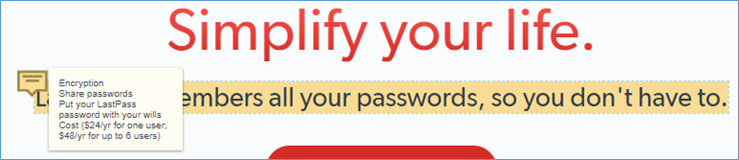
After creating a note, mouse over the call-out box to see what you’ve written.

Once you’ve created a note, however, you cannot edit it. You can add a second note, or you can delete the first and write a new one.
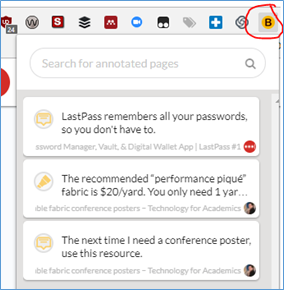
Click on the Beanote icon at the top right of your Chrome browser to see a list of all of the notes you have ever created. Use the Beanote search bar to find a specific note. It searches both the text of your notes and about the first 55 or so words of your highlighted text.

Click on a note to see the highlighted text and see what message you have left yourself. Click on the webpage’s icon to go to that webpage.

Course Management System Bonus
If your course management system has a different URL for each of your course pages, you can leave yourself personal notes in Chrome, perhaps what you want to change in your syllabus or what you want to change in an assignment.