My students submit their assignments to me primarily as an email attachment. I have ways of quickly filing the email messages in Outlook (see the SimplyFile blog post), and then quickly saving the attachments all at once to my “student papers” folder while appending the students’ names and email addresses to the filename (see the EZDetach blog post). Once the papers are graded, I move them to my “graded” folder. Once I send them back to students, I move them to my “sent” folder where they sit until the end of the term when I move them into a folder named for that quarter. And there they sit until a student asks for a letter of recommendation. I go back to the quarter in question and sift through all of the assignments submitted that term. What if I filed all of the “sent” assignments into folders for each individual student? It’d be easy enough to do, but the thought of creating folders for each student one by one made me a little nauseous. I figured someone must have already figured this one out. And indeed they had.
I found the solution in this Lifehacker post. There’s a little program for Windows called Text 2 Folders (download it here). Click on the “portable zip” link to download the file. Open the folder, and “extract” the files. I saved them in a new “Text 2 Folders” folder in Dropbox, but put it wherever you’d like; it just needs to be someplace you will remember.
Text 2 Folders uses a txt file to create the folders. I’ll use Notepad, located in my Start menu’s Accessories folder, to create the txt file.
Creating the txt file.
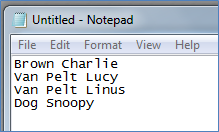
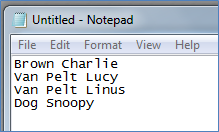
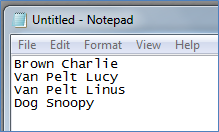
I could just type in the names, like I did here.

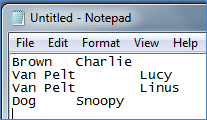
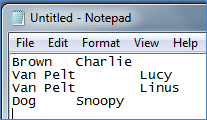
But typing each name is a little tedious. I could copy and paste names out of my Excel spreadsheet. However, since I have first and last names in different columns, when I copy and paste, I get this funky spacing.

While I could go through and remove the additional spacing for each line, that’s, again, tedious. Instead I’m going to use one of Excel’s features to do this for me.
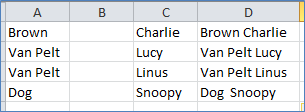
I want each folder name to look like this: Lastname Firstname
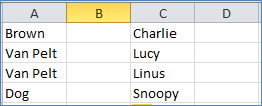
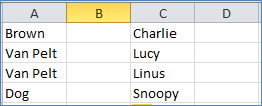
In Excel, I’ll add a column between the last and first names. In the top cell of that column (column B), I’ll add a space, then copy that cell all the way down.

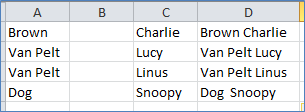
Now I’m going to ask Excel to combine columns A, B, and C into column D. In the top cell of column D, enter =A1&B1&C1, and that cell will be replaced with Brown Charlie. Copy the cell down through the rest of that column. My spreadsheet now looks like this.

I’ll just highlight and copy column D and paste it into my open Notepad txt file. It looks just like if I had typed each name individually.

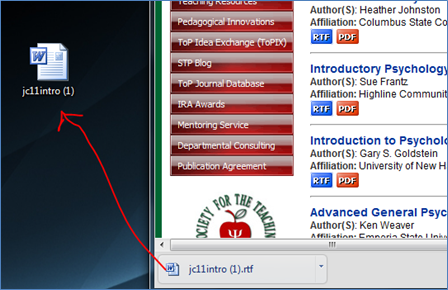
I’ll save the txt file to my desktop for easy access. I named mine folders.txt.
Creating folders.
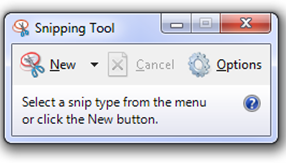
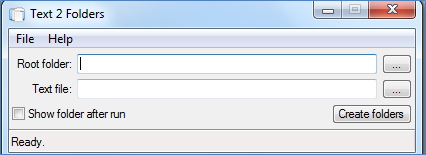
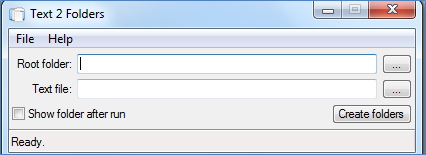
Locate your Text 2 Folders folder. Double-click on the file “Text2Folders”. You will see this popup window.

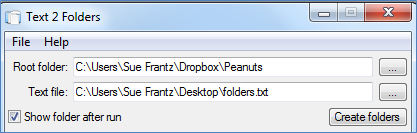
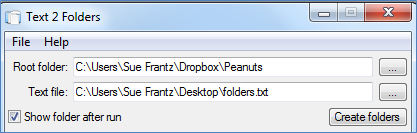
Identify where you would like all of your shiny, new folders to go. Click the button to the right of the “root folder” box and navigate to the folder you’d like. Next, click the button to the right of the “text file” box and navigate to the text folder you created above.

I recommend checking the “Show folder after run” box, otherwise it will be easy to miss the fact that your folders have been created.
OK, ready for the magic? Click the “Create folders” button.
Done. My new folders are now ready in my Peanuts folder.

How slick was that?