Boomerang Calendar: Gmail/Calendar Integration
Boomerang Calendar, a gmail addin, looks for date/time information in your incoming gmail messages, compares them against your Google Calendar entries, and lets you know if you’re free or not, and then lets you schedule a time. It also allows you to easily propose meeting times to individuals or groups.
I sent this message to my gmail account.

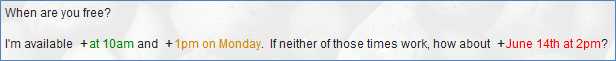
This is what it looked like when I opened it in gmail.

Boomerang Calendar identified date/time information, and looked at those time slots in my Google Calendar. Green means I’m free, yellow means that the time is bumping up against another appointment, and red means I’m already booked at that time.
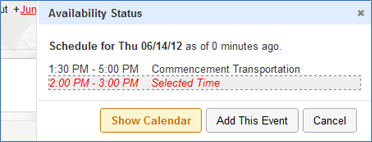
If I mouse over those times, Boomerang Calendar gives me a little popup showing the proposed time in the context of whatever else my Google Calendar says I have going on that day. From here I can open Boomerang Calendar by clicking the “Show Calendar” button or add the appointment directly to my Google Calendar by clicking “Add This Event”. (The “Cancel” button seems unnecessary because the popup disappears when you move the mouse off the popup.)

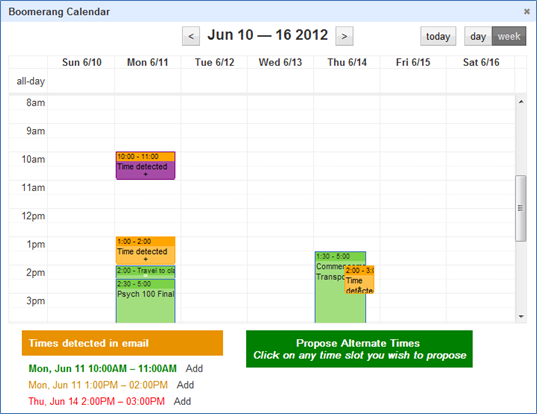
When I click on “at 10am” Boomerang Calendar generates this popup, the same that’s generated if I were to click on “Show Calendar” in the mouse-over popup above. In the bottom left corner are the times it extracted from the email message. The 10am time, the time I clicked, shows up in orange and purple. The other proposed times are in orange and yellow.

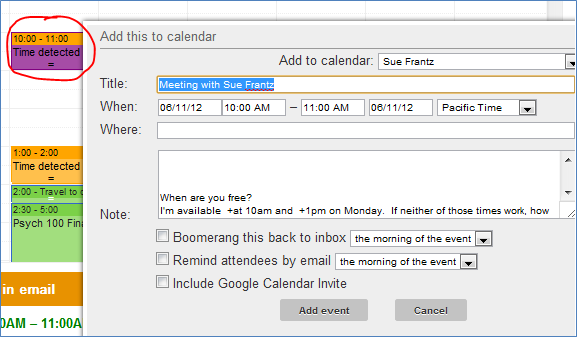
Since the email I received suggested a time when I’m available, I’ll go ahead and schedule that by clicking on that orange and purple appointment time. Boomerang Calendar gives me another popup. It automatically enters “Meeting with Sue Frantz” by pulling the name off the email message of the sender, in this case, me. It defaults to an hour-long appointment, but I can change the length. The note field is prepopulated with the email message contents of the sender leaving space for me at the top to add any additional notes. Using the checkboxes, I can remind myself or others of the meeting, and I can use Google Calendar Invite if I’d like. At the very top of the popup Boomerang Calendar selected my Google Calendar named “Sue Frantz” because that’s what I told it to use by default. Using the dropdown menu, I can select from my other Google Calendars. Finally, I click “Add event” to add the appointment to my calendar.

I still have to email the sender back to confirm the time when we’re meeting, however. Just because it’s on my calendar doesn’t mean that they know it’s on my calendar.
Note: Boomerang Calendar does a very good job at guessing the dates/times meant in the email, but it’s not perfect. Double check Boomerang Calendar’s dates/times against what was written in the email.
Propose alternate times.
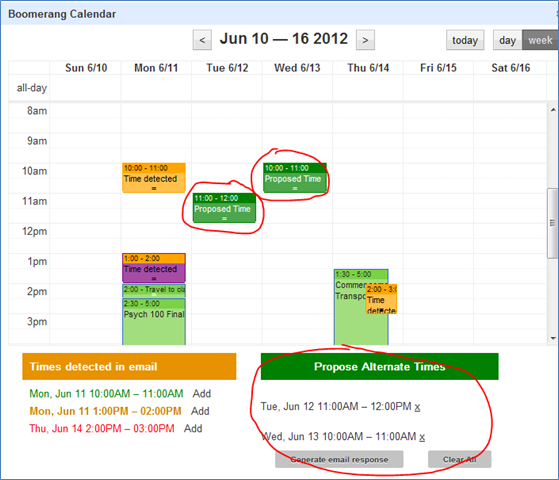
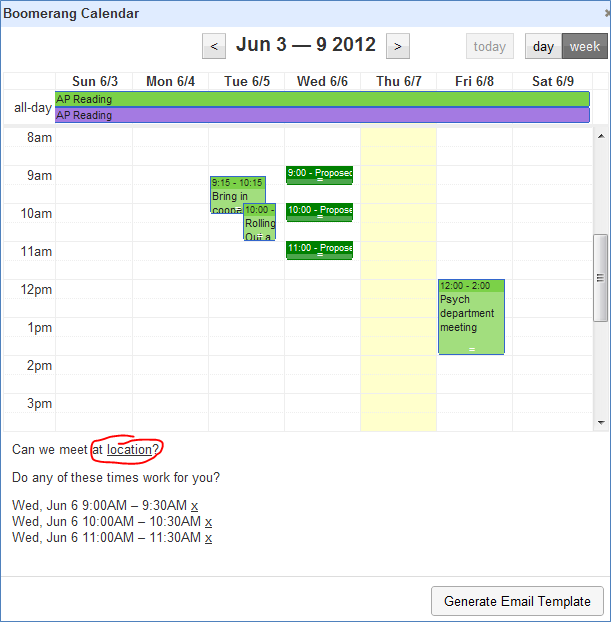
But let’s say that I don’t like any of the proposed times. I can click anywhere in my calendar, in this case 11am on Tuesday and 10am on Wednesday. Boomerang Calendar defaults to half-hour appointments but I expanded these by grabbing the white equals sign at the bottom of the appointment times and dragging them down so that each appointment is an hour long. In the bottom right corner, I can see the proposed times, and now I’m going to generate an email message with the “Generate email response” button.

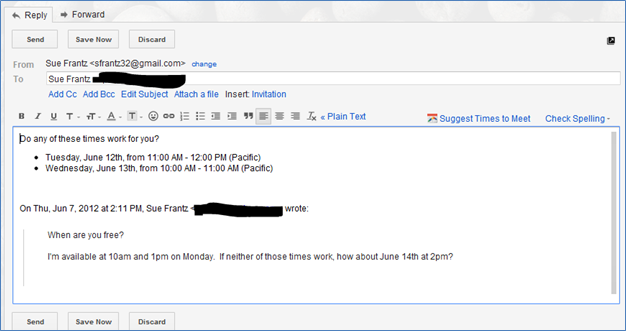
And here is the automatically-generated gmail response that I am, of course, free to edit before hitting send.

But what if I want to be the first to propose times to meet?
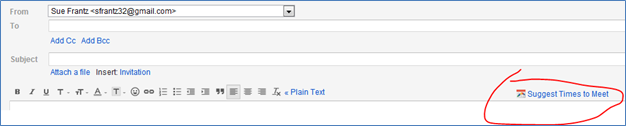
Compose a new email message, and click “Suggest Times to Meet.”

Now I can click on any times in my calendar I’d like (shown in dark green).

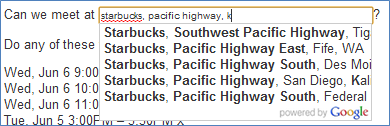
If I click “location” and start typing, Google Maps helps me out.

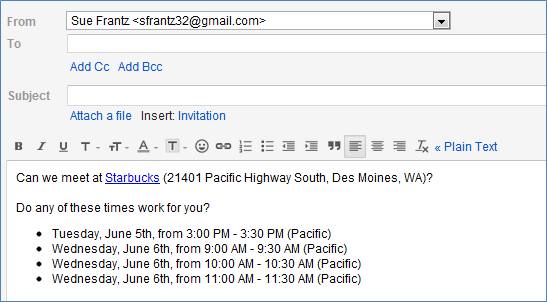
When I click “Generate Email Template” Boomerang Calendar drafts this gmail message for me.

And, yes, if the recipient of the email clicks on “Starbucks” Google Maps will load showing the meeting location.
Group events.
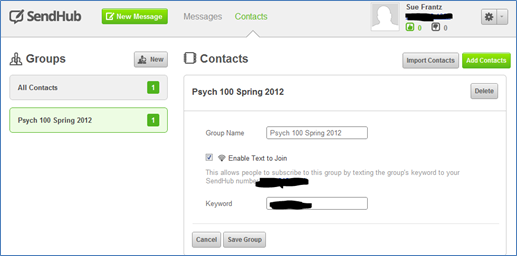
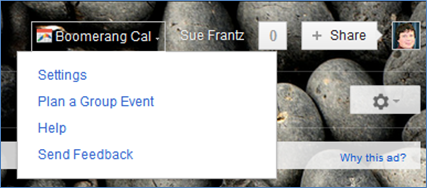
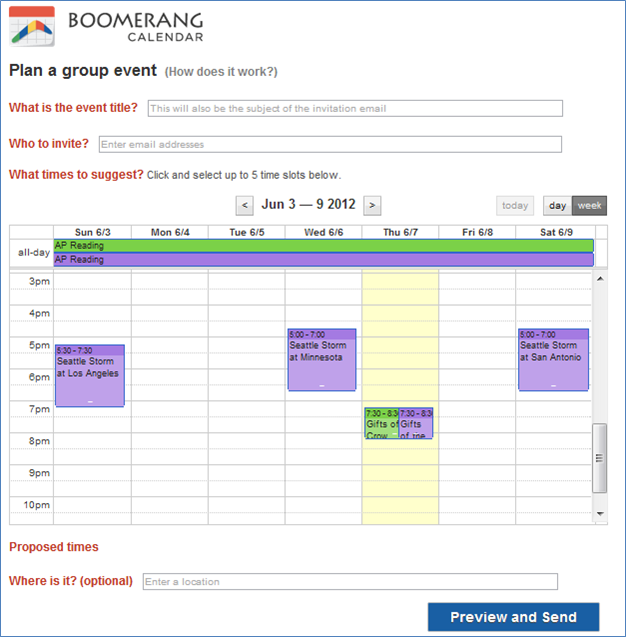
Boomerang Calendar sits in the top right corner of the gmail window. Clicking its icon allows you to change settings, which, at this writing, are limited to which of your Google Calendars you want Boomerang Calendar to reference when identifying when you’re free/busy and which calendar you want Boomerang Calendar to add appointments to. Also in this menu is “Plan a Group Event.”

Enter the information requested…

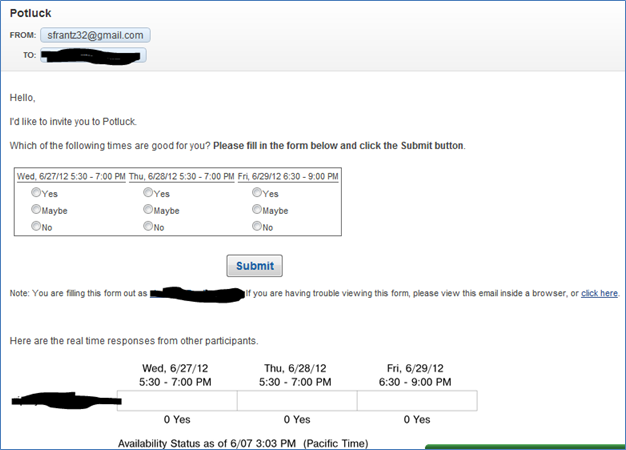
And your invitees will get a message.

Unfortunately Boomerang Calendar doesn’t note those time slots in Google Calendar. You’ll have to enter them yourself as tentative appointments if you want to be sure not to schedule anything else at those times.
Each recipient notes when they are available, and they can do it directly from the email message or go to the Boomerang Calendar website by following the “click here” link in the email. If a recipient wants to change their responses, they can just open this email again, and re-enter their availability.
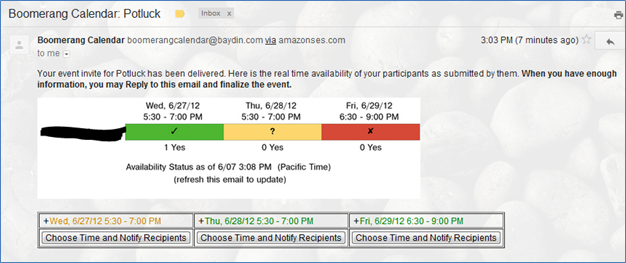
After each response I get an email that updates me on who is available when.

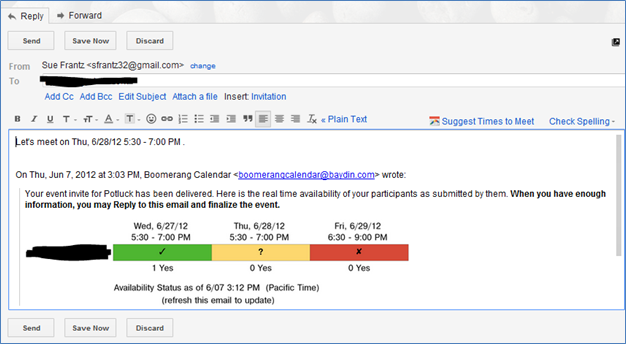
When I’m ready to schedule it, I click the appropriate “Choose Time and Notify Recipients” button. This email reply is generated in gmail. Edit it and hit send. Done.

Conclusion.
If you use gmail and Google Calendar, this is a powerful and easy-to-use scheduling tool worth having in your toolbox.
Boomerang Calendar as of this writing is only available by invitation code. Go to their website, scroll down to where the invitation code box is, and try iuseboomerang. If that doesn’t work, tweet or email per the instructions on that page.